前言
Server Status是一款便捷的多服务器探针,可以实现多服务器云监控,可以很方便的查看你名下所有服务的运行状态
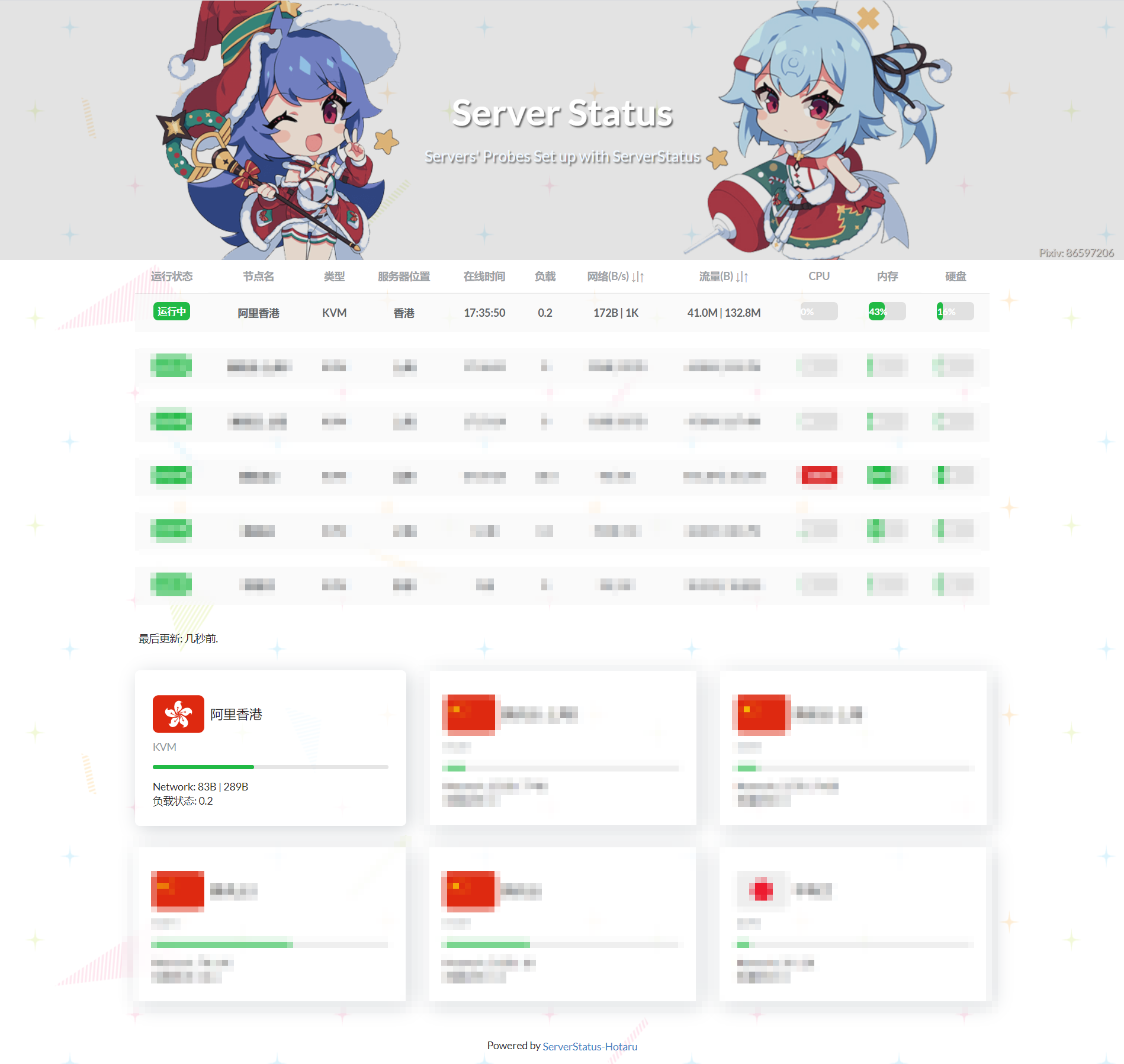
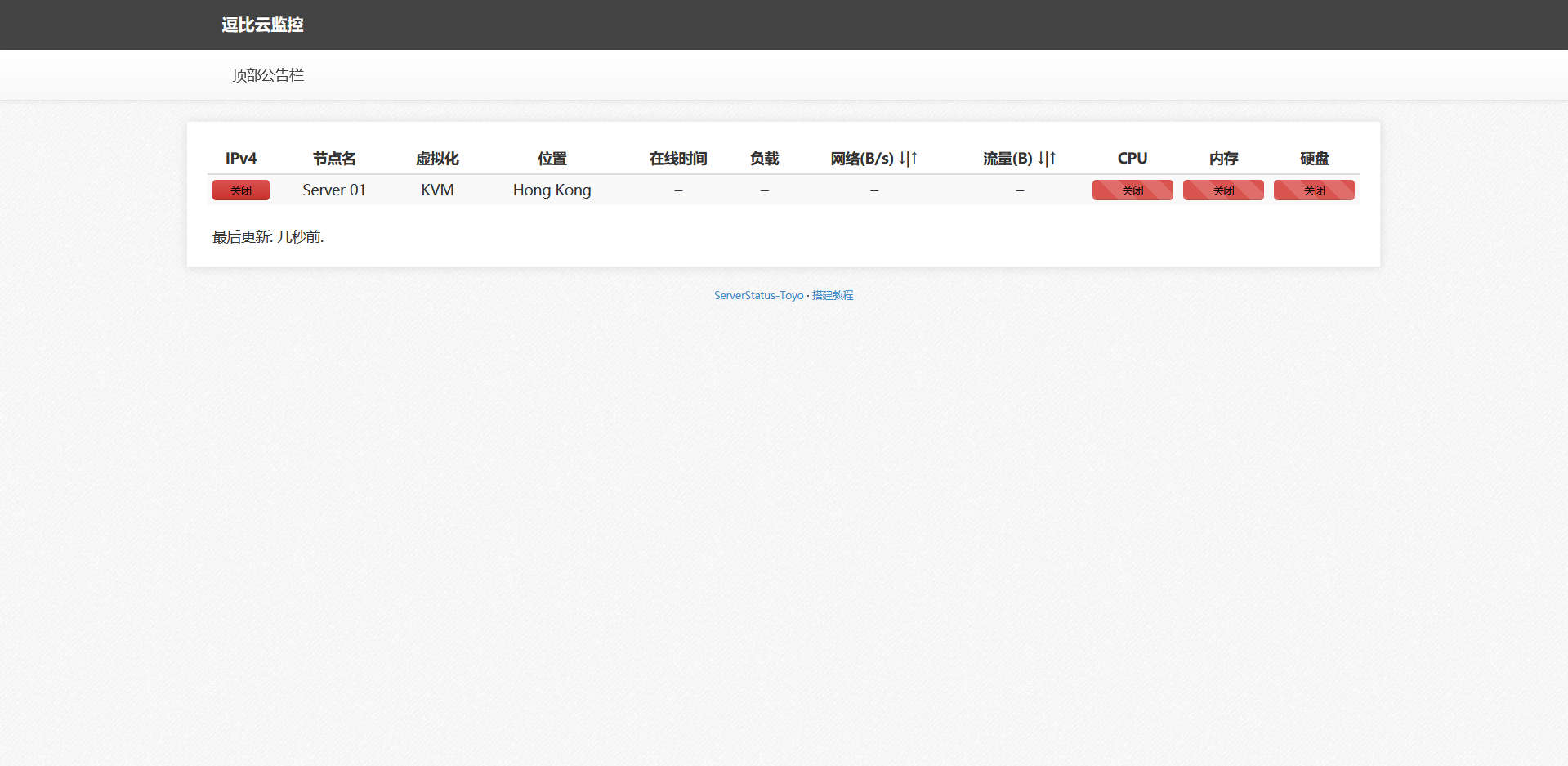
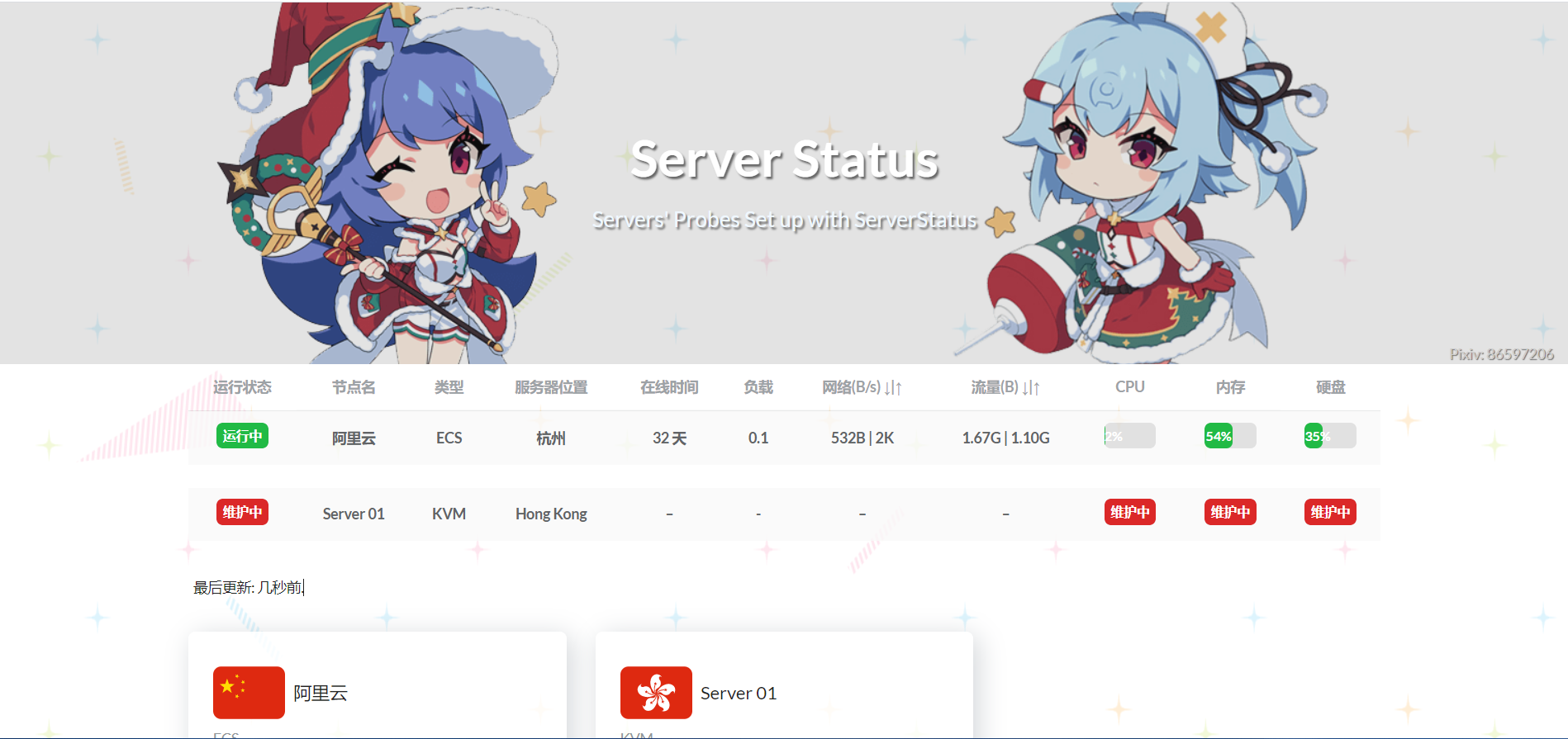
搭建好的效果如下

环境
要求:CentOS 7+ / Debian 7+ / Ubuntu 14.04 +
本机环境:centos7+宝塔面板+nginx
流程
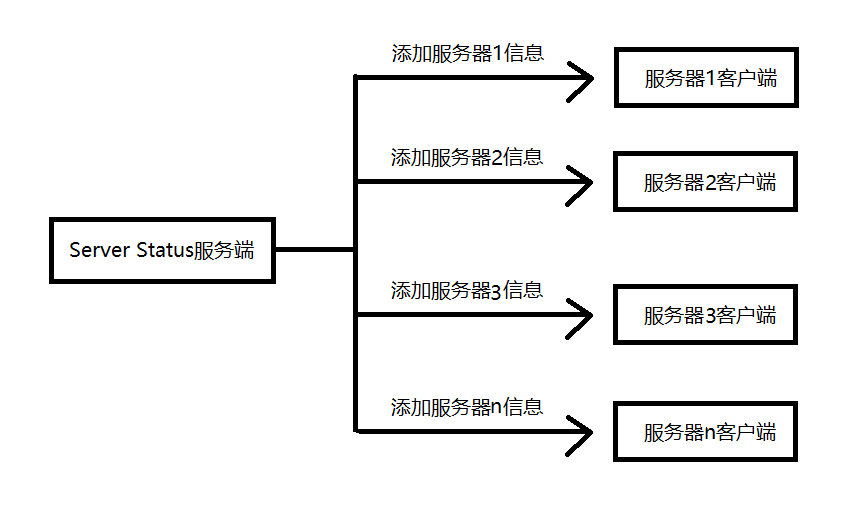
首先我们需要一台服务器作为Server Status服务端,服务端负责监测数据和显示web内容,即上方图片显示的各个客户端服务器运行状态,服务端安装完成后需要对接你的客户端,将所有需要添加监控的服务器安装Server Status客户端,大概结构如下图

提示
在下面的教程中遇到任何的下载慢或下载失败的问题,可能是因为下载不了github的文件原因,建议白天安装或者尝试ssh终端输入以下命令后重新进行安装,如仍无效,建议换个国外服务器或者手动下载脚本进行修改
cat > /etc/hosts <<EOF
185.199.108.154              github.githubassets.com
140.82.114.22                central.github.com
185.199.108.133              desktop.githubusercontent.com
185.199.108.153              assets-cdn.github.com
185.199.108.133              camo.githubusercontent.com
185.199.108.133              github.map.fastly.net
199.232.69.194               github.global.ssl.fastly.net
140.82.112.3                 gist.github.com
185.199.108.153              github.io
140.82.114.4                 github.com
140.82.114.5                 api.github.com
185.199.108.133              raw.githubusercontent.com
185.199.108.133              user-images.githubusercontent.com
185.199.108.133              favicons.githubusercontent.com
185.199.108.133              avatars5.githubusercontent.com
185.199.108.133              avatars4.githubusercontent.com
185.199.108.133              avatars3.githubusercontent.com
185.199.108.133              avatars2.githubusercontent.com
185.199.108.133              avatars1.githubusercontent.com
185.199.108.133              avatars0.githubusercontent.com
185.199.108.133              avatars.githubusercontent.com
140.82.114.10                codeload.github.com
52.217.94.140                github-cloud.s3.amazonaws.com
54.231.128.25                github-com.s3.amazonaws.com
52.217.15.108                github-production-release-asset-2e65be.s3.amazonaws.com
52.217.91.180                github-production-user-asset-6210df.s3.amazonaws.com
52.217.91.180                github-production-repository-file-5c1aeb.s3.amazonaws.com
185.199.108.153              githubstatus.com
64.71.144.202                github.community
185.199.108.133              media.githubusercontent.com
EOF下面开始安装流程
安装Server Status服务端
ssh连接上你的服务端服务器,终端执行下面的命令
wget https://raw.githubusercontent.com/CokeMine/ServerStatus-Hotaru/master/status.sh下载完成后继续执行命令
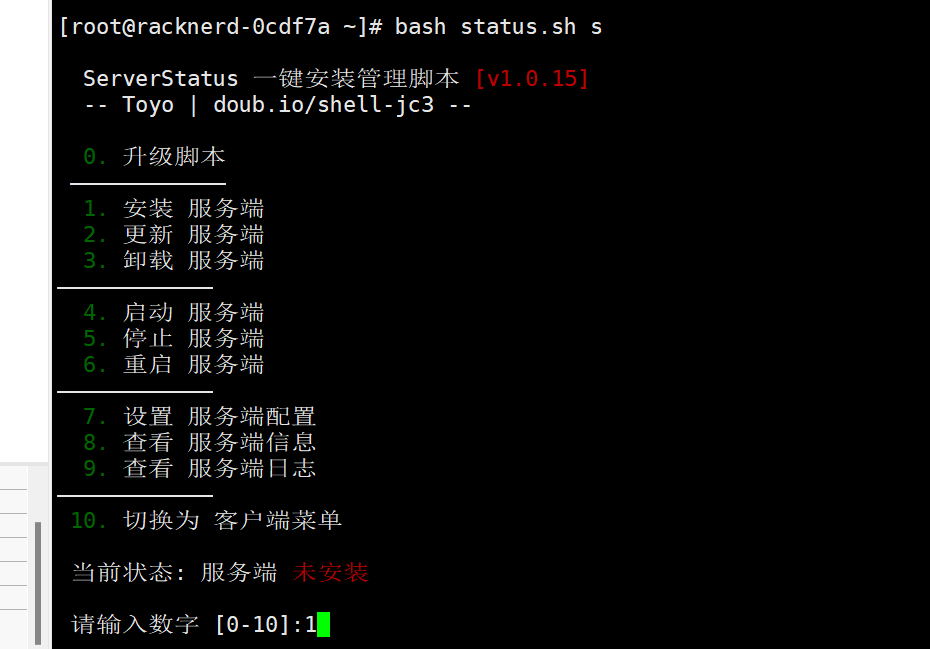
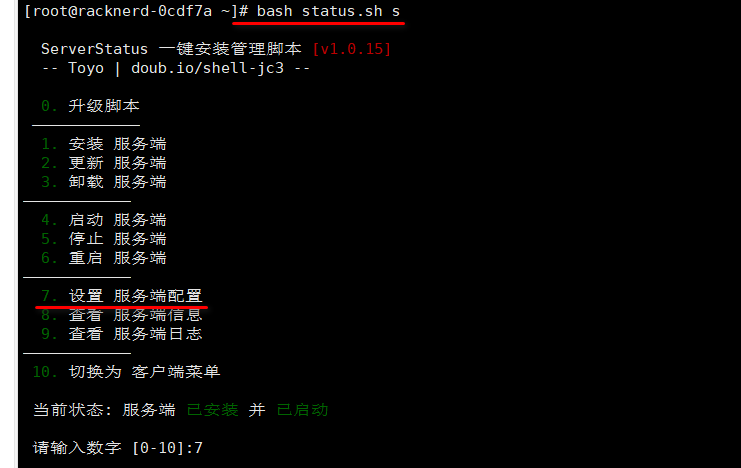
bash status.sh s随后终端会显示一键安装脚本,如下图,然后输入1回车进行服务端安装

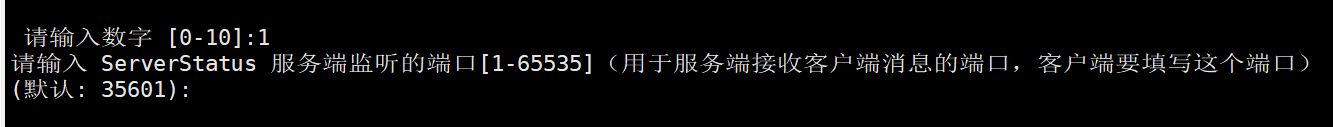
配置服务端端口,默认35601,默认回车即可,需要自己设置就输入自己设置的端口(范围1-65535),不要和其他程序端口重复了,例如宝塔面板使用的8888端口,就不要填这个端口了,然后记住这个端口,等会客户端配置需要

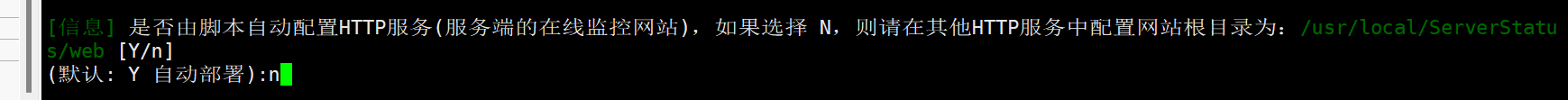
设置HTTP,这里我们使用宝塔进行网页搭建,所以我们输入n回车,后面进行手动设置

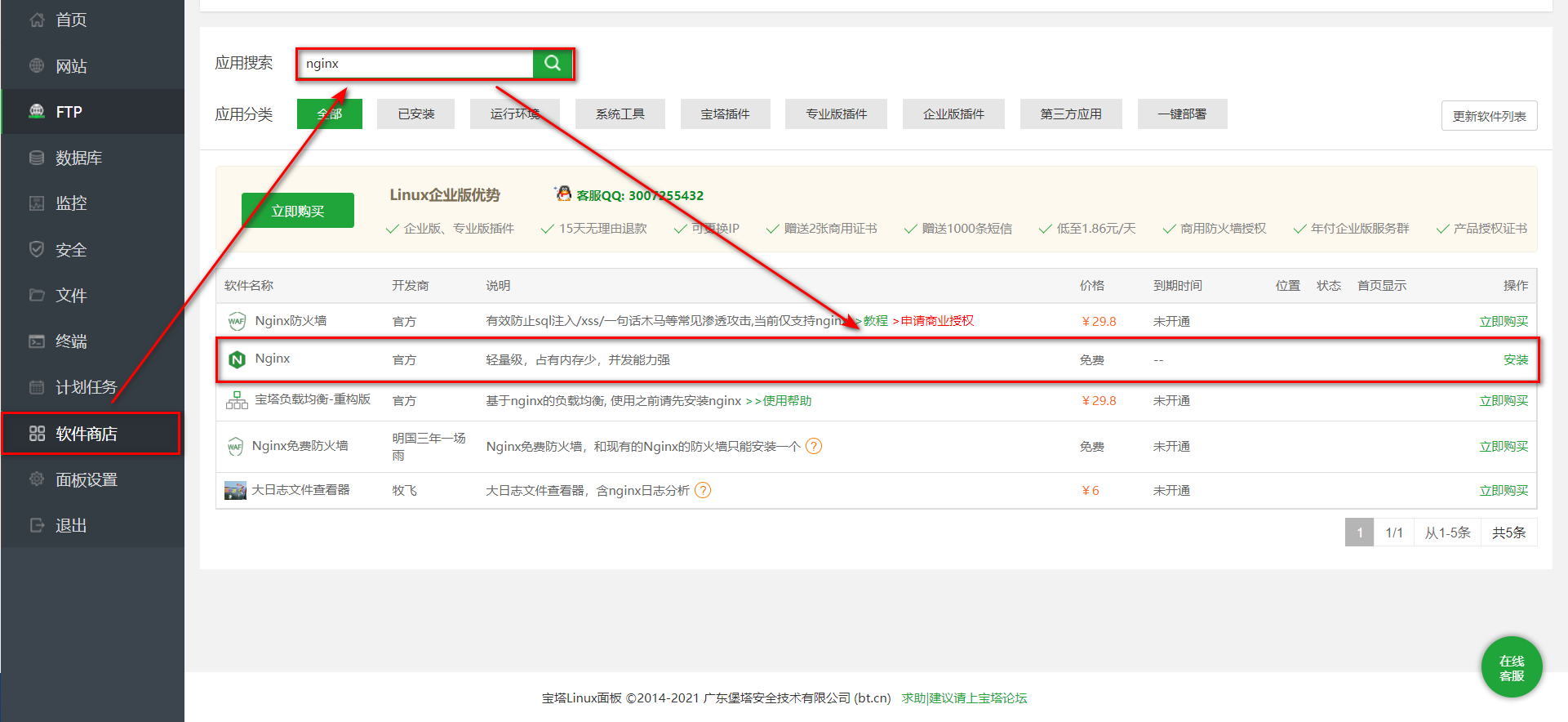
等待安装,安装完成后,打开宝塔面板,宝塔面板安装教程https://www.bt.cn/bbs/thread-19376-1-1.html,没有安装nginx的去软件商店先安装nginx

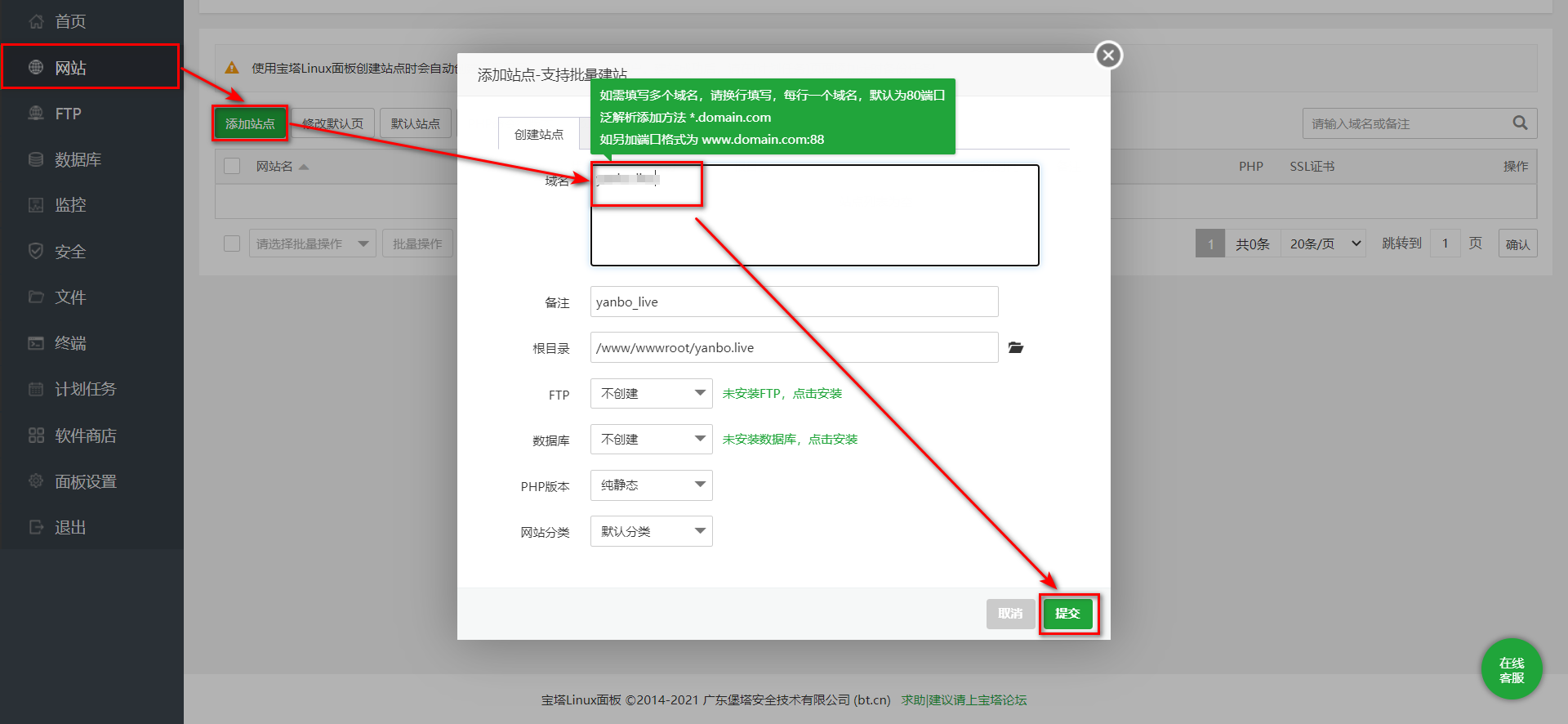
点击宝塔面板左侧的网站-->添加站点,然后在弹出的配置面板填写你服务器绑定的域名,要是没绑定域名直接写服务器ip也可,其他保持默认即可,最后点右下角提交完成网站创建

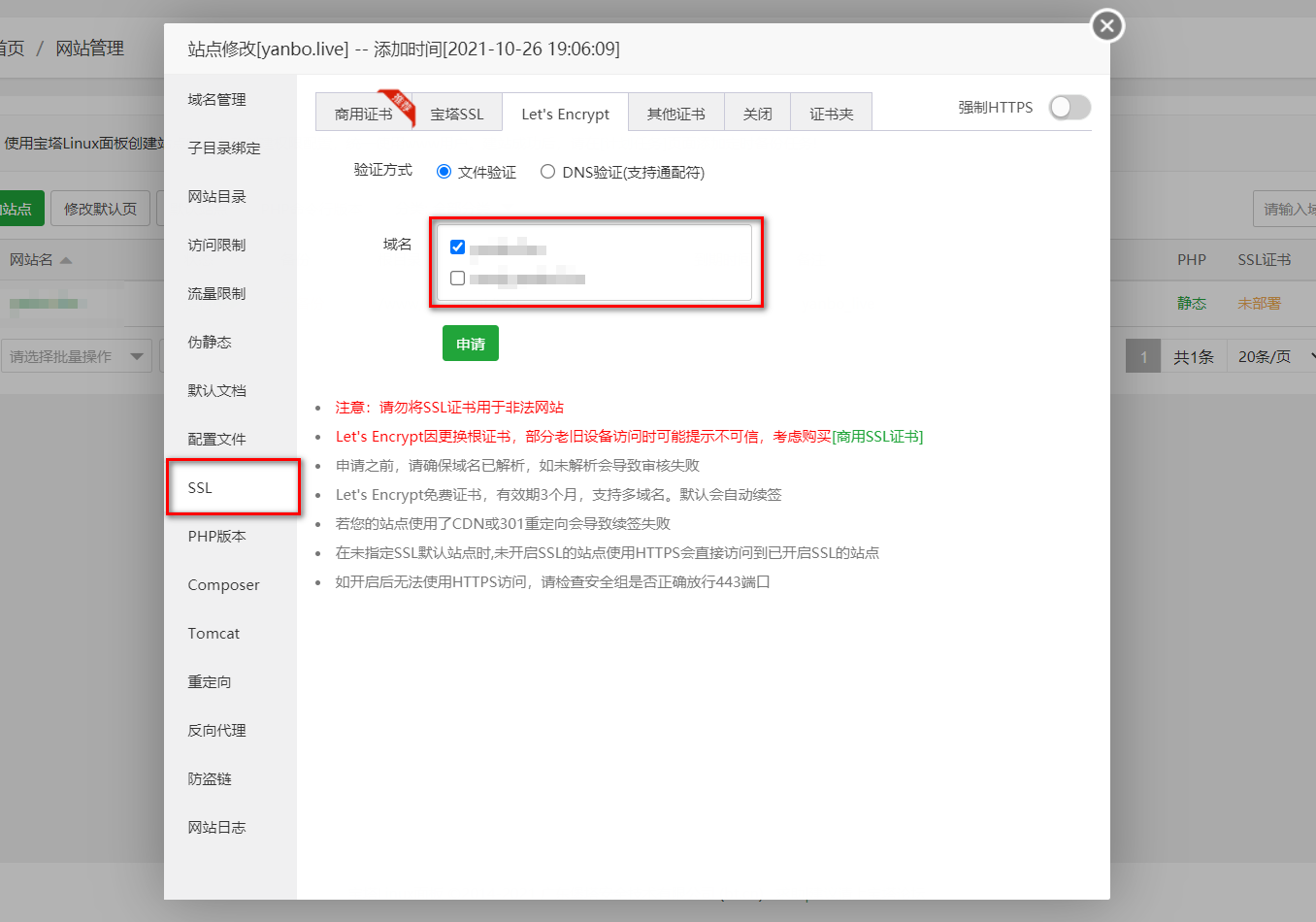
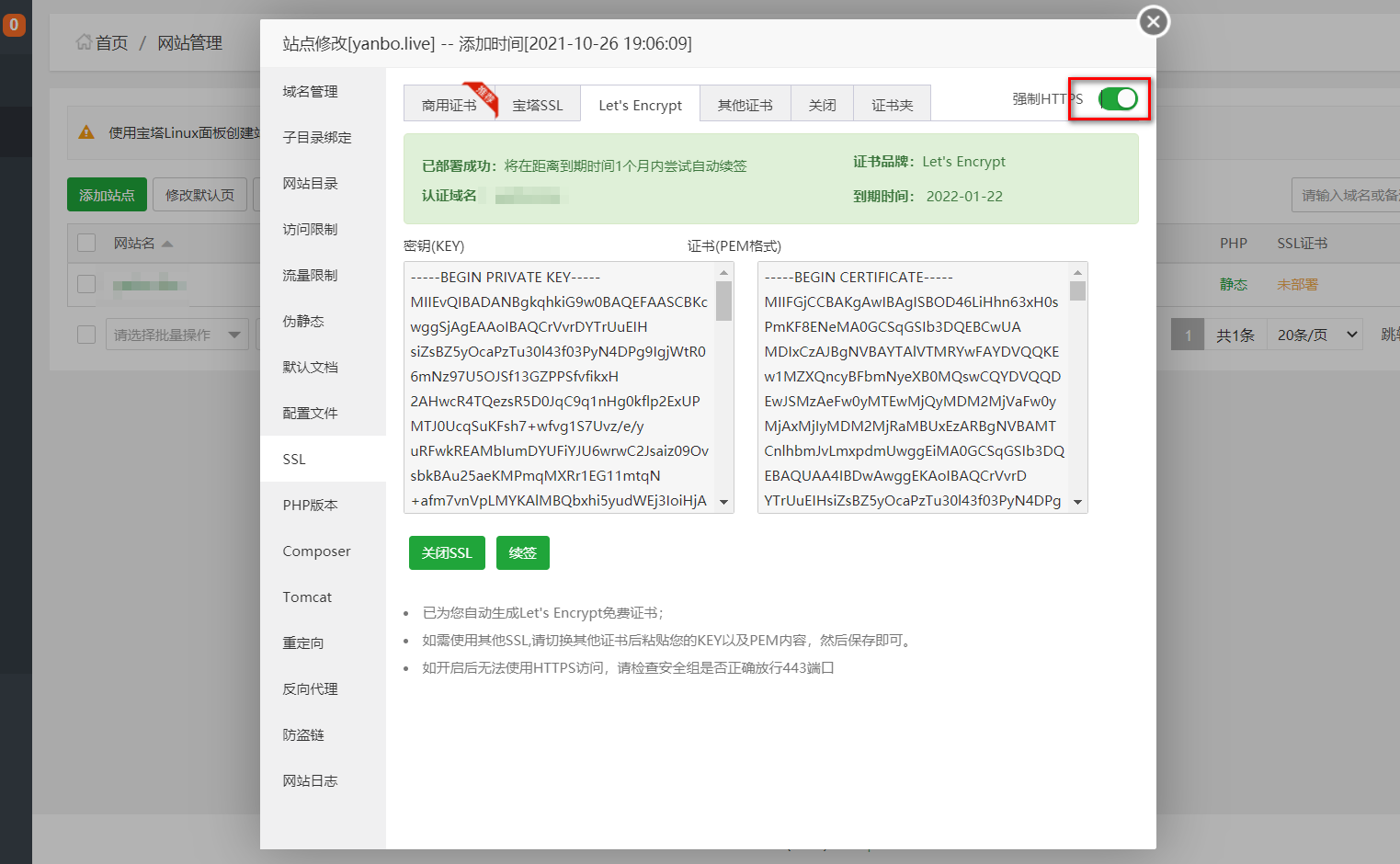
这一步可以省略,需要https访问的继续看这一步,https访问可以解决浏览器提示网页无证书不安全的问题,需要的来到宝塔面板免费申请,1年后到期了可以重新申请,不适用ssl也没有关系。申请具体流程为点击网站设置,弹出面板点击SSL,点击Let's Encrypt,下面勾上你需要申请ssl的域名,点击申请,申请成功后打开右上角强制HTTPS



修改网站运行目录,因为Server Status的前端文件在路径/usr/local/ServerStatus/web下,但是宝塔面板不允许网站在关键目录下运行,所以我们需要修改上面创建好的网站的根目录
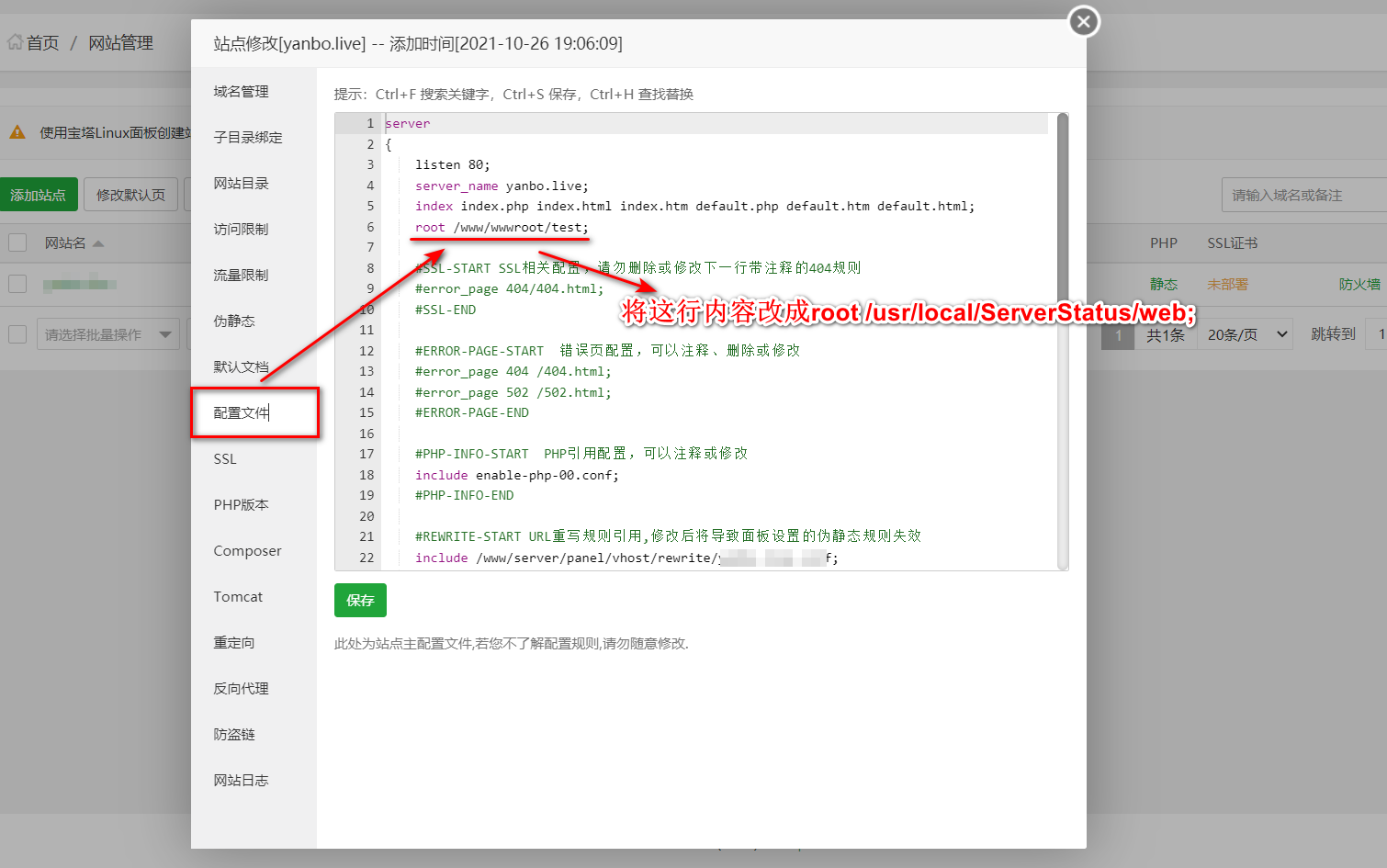
点击网站设置按钮,在弹出的面板中点击配置文件,将大概第六行root开头的内容整行改成下面的,如下图
root /usr/local/ServerStatus/web;

此时浏览器输入你绑定的域名就可以访问到只有默认一个客户端的网页(如果没绑定域名直接用服务器ip)

如果需要使用文章首图的主题请在终端执行下列命令后重新刷新网页即可
rm -rf /usr/local/ServerStatus/web/*
wget "https://github.com/cokemine/hotaru_theme/releases/download/v0.4.3/hotaru-theme.zip"
unzip hotaru-theme.zip
mv ./hotaru-theme/* /usr/local/ServerStatus/web/
service status-server restart
systemctl restart status-server服务端添加客户端数据
还是在刚才服务端ssh终端执行下面命令
bash status.sh s根据面板输入7回车进行服务端配置

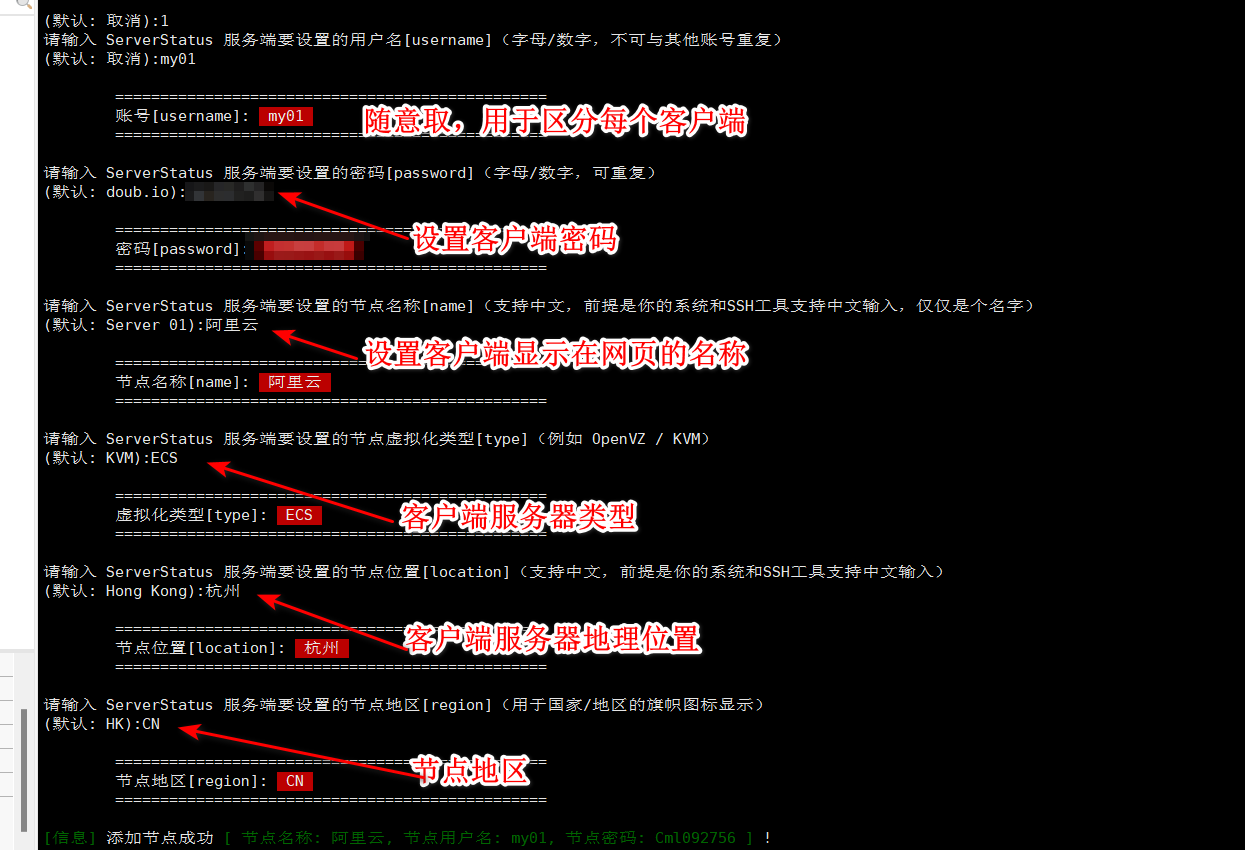
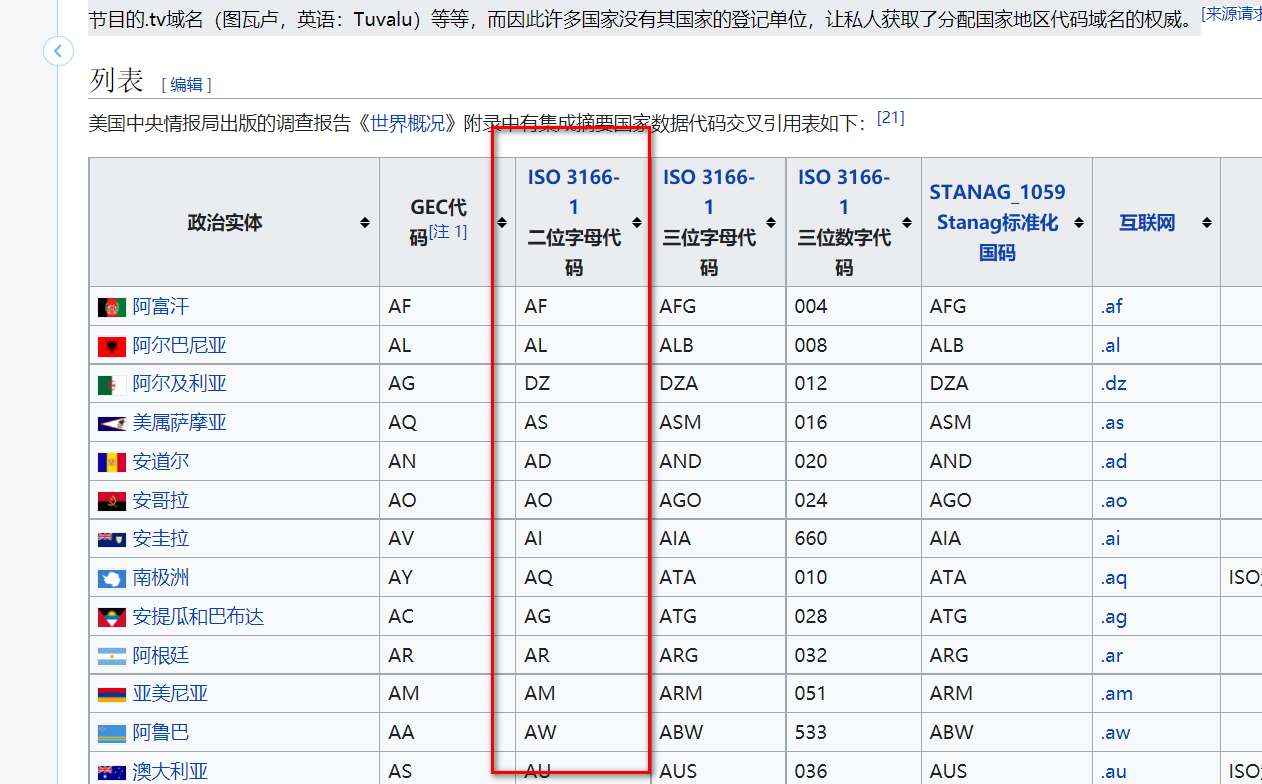
接下来输入1回车添加 客户端节点配置,这里咱们先添加一个,后面添加更多的一样整就行了,然后设置客户端账号密码,自己设置就行了,后面客户端连接服务端要用到,继续设置节点名称随便就行了,一个节点一个名字不要重复,虚拟化类型填你的服务器类型(不知道随便填),填写节点位置(不知道随便填),节点地区为国家地区,填写国家地区iso 3166-1代码,这里可以查https://zh.wikipedia.org/wiki/%E5%9C%8B%E5%AE%B6%E5%9C%B0%E5%8D%80%E4%BB%A3%E7%A2%BC
下图二那一列,常用的有CN(中国)、FR(法国)、DE(德国)、HK(中国香港)、IN(印度)、JP(日本)、KP(朝鲜)、TW(中国台湾)、RU(俄罗斯)、GB(英国)、US(美国)、VN(越南)、KR(韩国)


添加客户端数据结束
安装和配置Server Status客户端
ssh连接上你的客户端服务器,终端执行下面的命令
wget https://raw.githubusercontent.com/CokeMine/ServerStatus-Hotaru/master/status.sh下载完成后继续执行命令
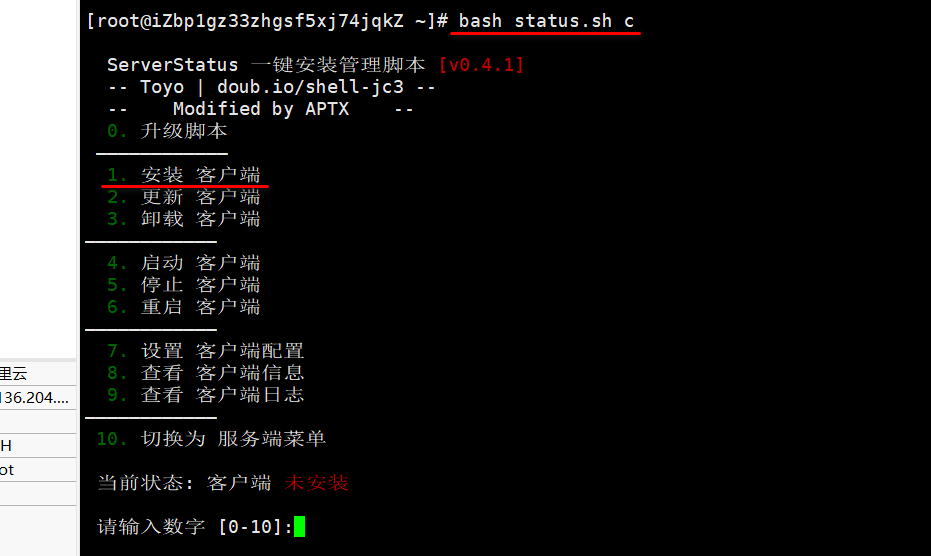
bash status.sh c随后终端会显示一键安装脚本,如下图,然后输入1回车进行客户端安装

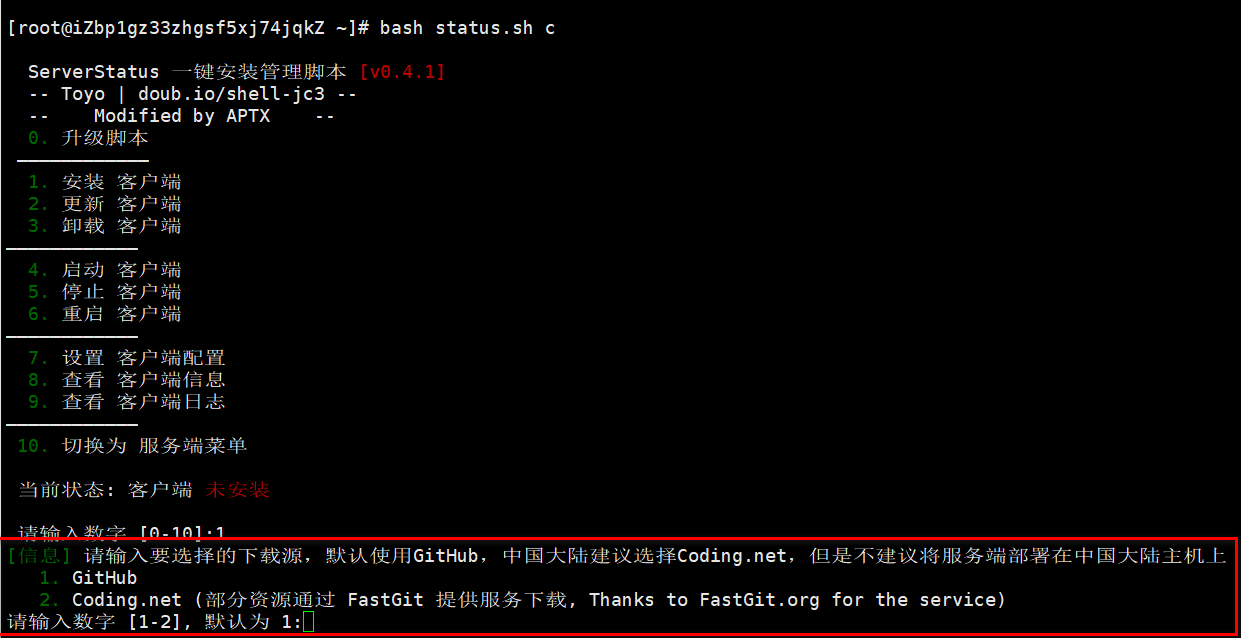
选择下载源,国内的输入2回车就可以了,github可能晚上下不下来

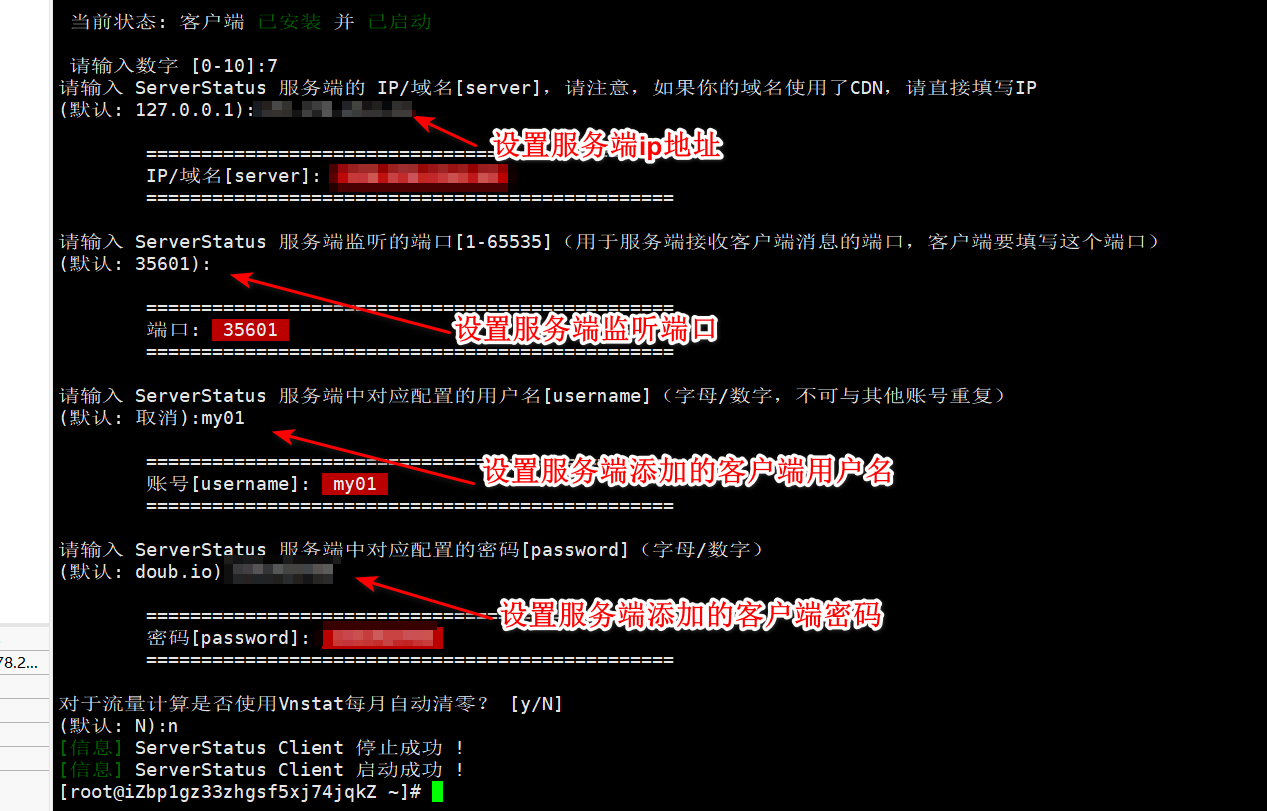
接下来配置客户端的信息,用于连接服务端相关信息
服务端ip填写之前搭好的服务端ip,监听端口为服务端设置的端口号,服务器对应配置的用户名填写上面服务端添加的客户端用户名,密码同样,流量是否清零自己决定,输入y每月流量清零重新计算。

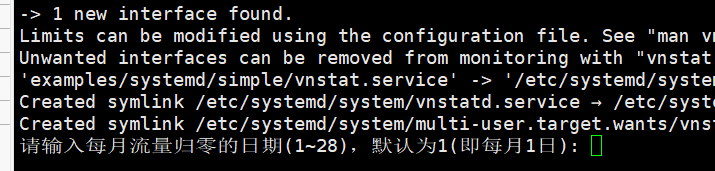
然后等待安装,后面继续设置流量清零的日期

客户端配置完成
这时打开网站就可以看到添加的客户端数据了

需要添加更多的客户端就重新操作上面服务端添加客户端数据然后给新客户端配置客户端那步,删除跟在面板选择对应操作执行进行删除
其他说明
脚本下载后,进入下载脚本的目录运行脚本:
# 客户端管理菜单
./status.sh c# 服务端管理菜单
./status.sh s安装目录:/usr/local/ServerStatus
网页文件:/usr/local/ServerStatus/web
配置文件:/usr/local/ServerStatus/server/config.json
操作命令
客户端:
# 启动:
service status-client start# 停止:
service status-client stop# 重启:
service status-client restart# 查看状态:
service status-client status服务端:
# 启动:
service status-server start# 停止:
service status-server stop# 重启:
service status-server restart# 查看状态:
service status-server status# 客户端查看日志:
tail -f tmp/serverstatus_client.log# 服务端查看日志:
tail -f /tmp/serverstatus_server.log参考文档
https://github.com/CokeMine/ServerStatus-Hotaru
https://www.cokemine.com/serverstatus-hotaru.html
https://www.dreams-true.com/wangzhan/1084.html
转载标明出处
注本文链接:https://imold.wang/technology/659.html
仿冒必究











Comments NOTHING